Litehouse Create TRACKING PIXELS
In this tutorial you can find the steps on how to add a tracking pixel code to a story.
In this tutorial we will be using Facebook Tracking Pixel as an example. We recommend reading this article which covers the most common 11 tracking pixels to add to your site.
Add a new code block
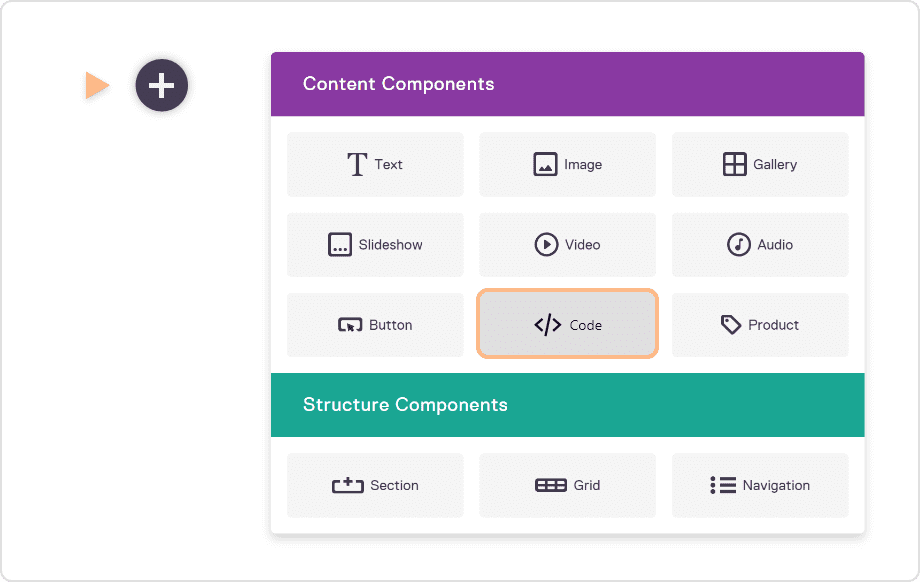
1. In the editor mode, click on the plus symbol to insert a new component from the options available
2. Select Code
3. To edit a code block, hover over the line of the designated code area and click on it.

Insert the Tracking Pixel
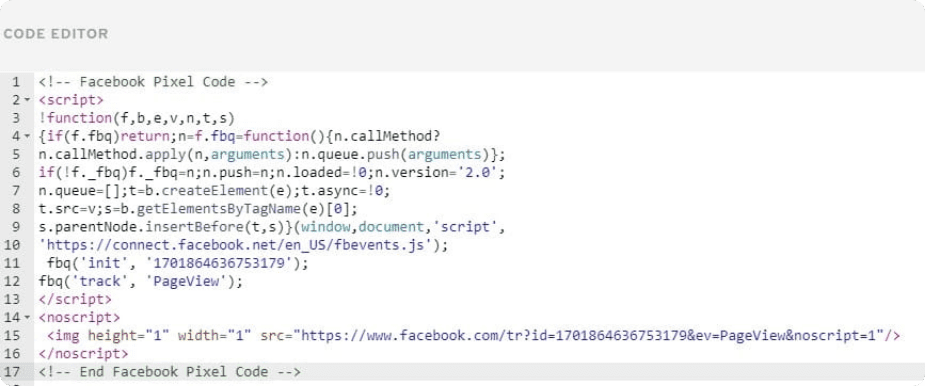
Replace the existing content within the Code Editor with your Tracking Pixel code snippet.
You can view here an example of such a snippet.
Once you’ve updated the Code block, be sure to save your story.

Verify that your pixel is working correctly
The Facebook Pixel Helper is a troubleshooting tool that helps you find out if your pixel is working correctly. It’s a Chrome plugin that you can use to see if there’s a Facebook pixel installed on a website, check for errors and understand the data that’s coming from a pixel.
You can view here an example on how to install the Pixel Helper